 [OpenEDC] 스킨 커스텀하기 - 1
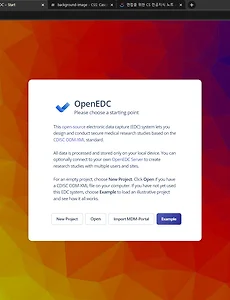
OpenEDC 스킨을 마음대로 바꿔보자! 🥫 새로운 CSS 파일 생성 및 폰트 세팅 폰트가 맘에 안 드니 깔끔하게 Open Sans로 바꾸자. 새롭게 추가할 css 파일을 만들어 폰트 패밀리를 지정해준다. 나머지도 맘대로 수정한다. /* css/skin.css */ @import url("https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap"); * { font-family: "Open Sans", BlinkMacSystemFont, -apple-system, "Segoe UI", Roboto, Ox..
2022. 6. 10.
[OpenEDC] 스킨 커스텀하기 - 1
OpenEDC 스킨을 마음대로 바꿔보자! 🥫 새로운 CSS 파일 생성 및 폰트 세팅 폰트가 맘에 안 드니 깔끔하게 Open Sans로 바꾸자. 새롭게 추가할 css 파일을 만들어 폰트 패밀리를 지정해준다. 나머지도 맘대로 수정한다. /* css/skin.css */ @import url("https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap"); * { font-family: "Open Sans", BlinkMacSystemFont, -apple-system, "Segoe UI", Roboto, Ox..
2022. 6. 10.