저번 초기 화면 스타일링 : 2022.06.10 - [OpenEDC] 스킨 커스텀하기 - 1
[OpenEDC] 스킨 커스텀하기 - 1
OpenEDC 스킨을 마음대로 바꿔보자! 🥫 새로운 CSS 파일 생성 및 폰트 세팅 폰트가 맘에 안 드니 깔끔하게 Open Sans로 바꾸자. 새롭게 추가할 css 파일을 만들어 폰트 패밀리를 지정해준다. 나머지도
danbom425.tistory.com
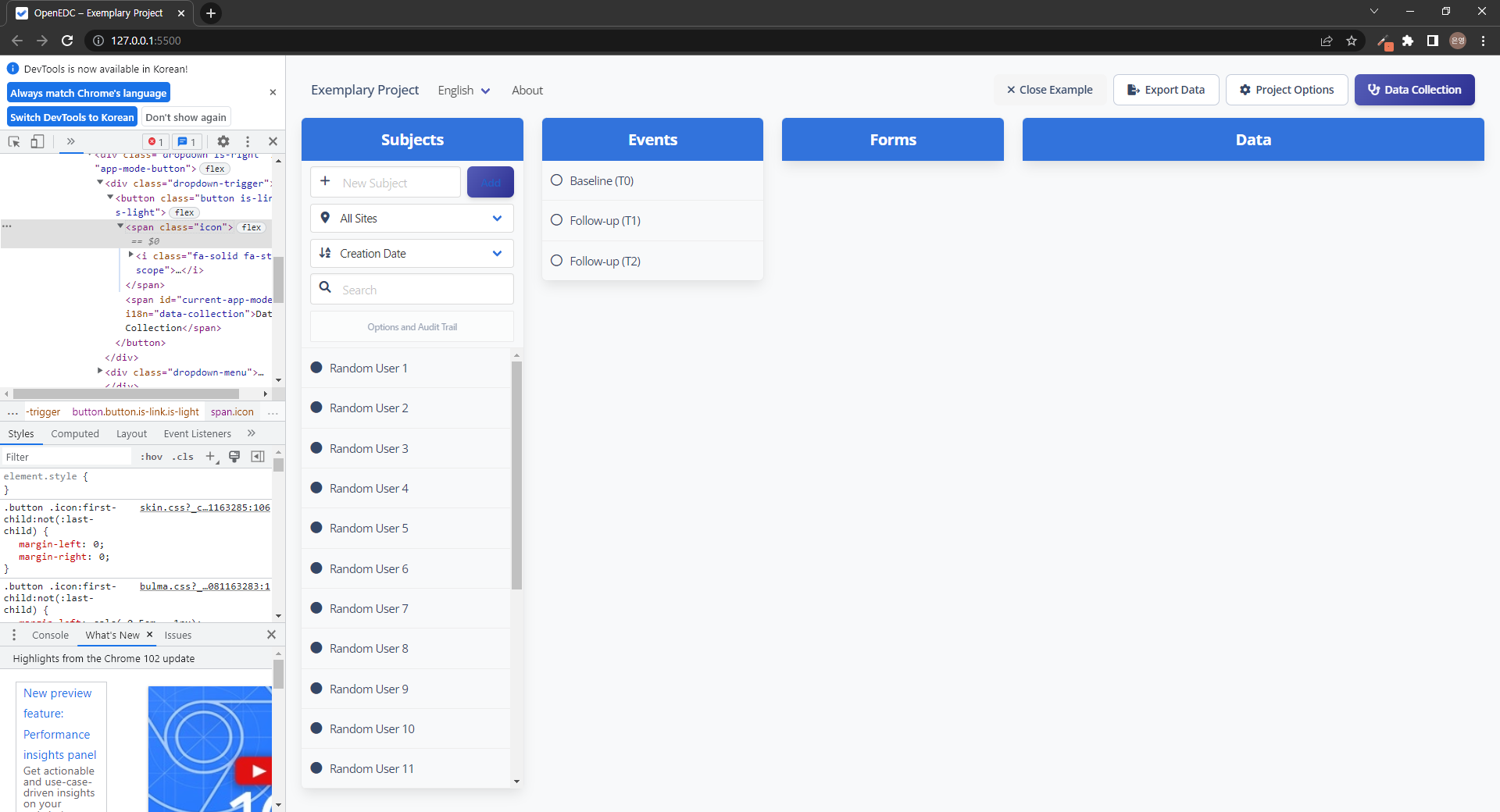
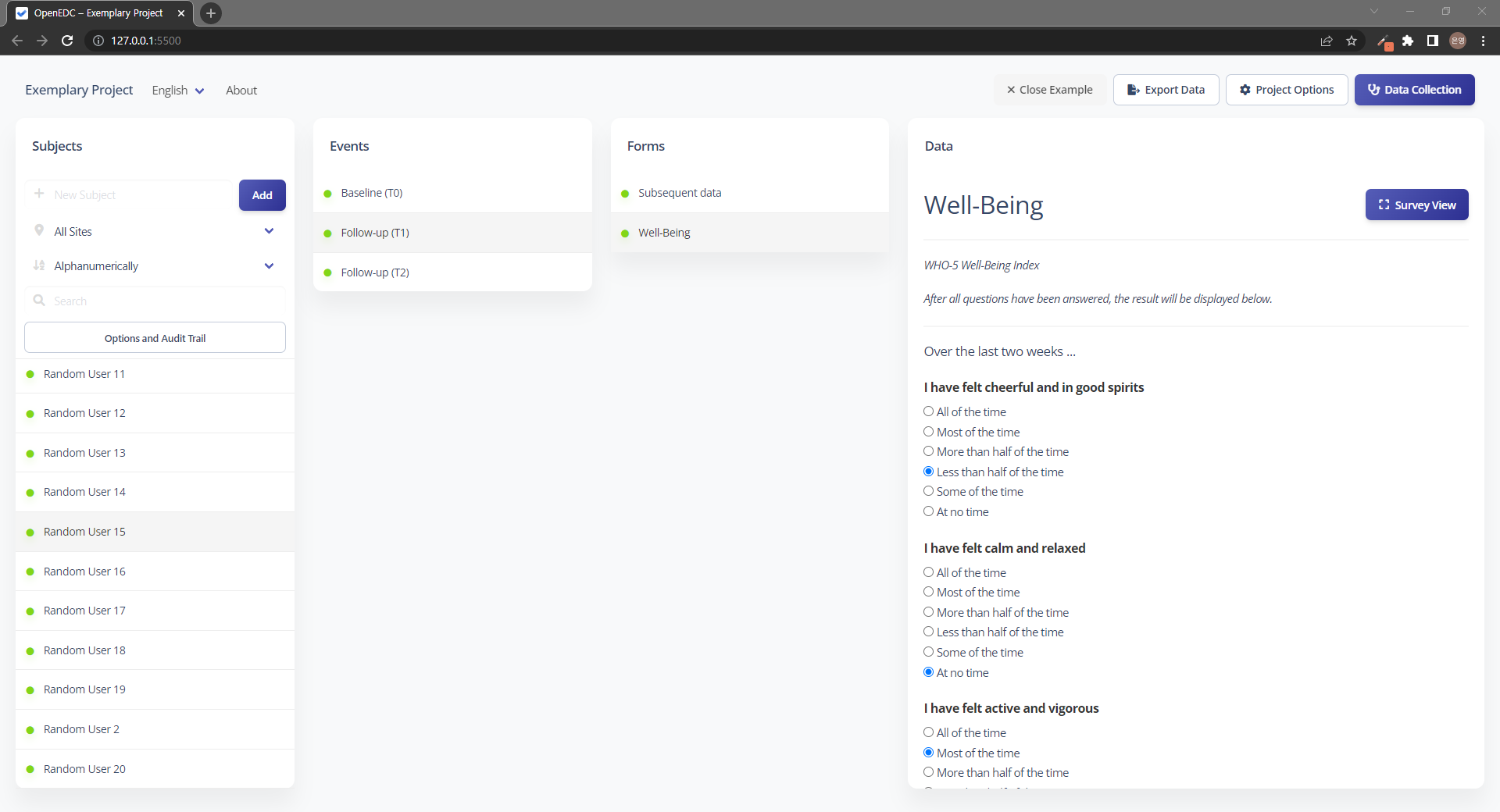
이번엔 예제 프로젝트의 Data Collection 화면을 만들어보자! 왼쪽처럼 생긴 데이터 수집 화면을 오른쪽처럼 만들어줄 것이다.


스타일링할 부분을 정리해보면,
- 전체 화면 색상
- 네비게이션 바
- 메인 화면
이렇게 크게 세 가지로 나눌 수 있는데 먼저 전체 화면 색상을 변경하고 헤더를 스타일링해주자.
🍖 화면 색상 변경 및 네비게이션 바 스타일링
body 태그의 배경화면 색상을 변경하면 아래처럼 전체 화면의 배경에 적용되지 않는다. 따라서 html 태그의 배경화면 색상을 변경해주어야한다.

/* css/skin.css */
html {
background-color: #f8f9fa;
}
네비게이션 바의 경우 배경 색상이 #fff로 지정되어 있어 분리된 느낌이 난다. transparent 값을 사용해 전체 화면 색상과 같은 색상이 되도록 해주자. 또 세로로 좁은 느낌이 있으므로 높이를 늘리고 패딩을 적절하게 조절한 후 아래 그림자를 삭제해준다.
/* css/skin.css */
.navbar {
background-color: transparent;
padding: 1rem 1.25rem;
}
@media screen and (min-width: 1024px) {
.navbar {
min-height: 4.5rem;
}
}
<!-- js/components/navigationbar.js 클래스의 일부분 -->
<nav class="navbar is-fixed-top has-shadow is-hidden">
<!-- 위 코드를 아래와 같이 수정해준다 -->
<nav class="navbar is-fixed-top is-hidden">
언어 변경 드롭다운 오른쪽 화살표의 색상을 변경해준다.
/* css/skin.css */
.navbar-link:not(.is-arrowless)::after {
border-color: #555db7;
}
네이게이션 바 오른쪽 버튼들이 심심해 보이니까 아이콘도 넣어주고 스타일링해준다.
<!-- js/components/navigationbar.js 클래스의 일부분 -->
<button class="button is-light is-hidden" id="close-example-button" onclick="removeAllData()" i18n="close-example"></button>
<button class="button" id="export-modal-button" onclick="showExportDataModal()" i18n="export-data"></button>
<button class="button" id="project-modal-button" onclick="showProjectModal()" i18n="project-options"></button>
<!-- 위 코드를 아래와 같이 수정해준다 -->
<button class="button is-light is-hidden" id="close-example-button" onclick="removeAllData()">
<i class="fa-solid fa-xmark"></i>
<span i18n="close-example"></span>
</button>
<button class="button" id="export-modal-button" onclick="showExportDataModal()">
<i class="fa-solid fa-file-export"></i>
<span i18n="export-data"></span>
</button>
<button class="button" id="project-modal-button" onclick="showProjectModal()">
<i class="fa-solid fa-gear"></i>
<span i18n="project-options"></span>
</button>
/* css/skin.css */
.button { /* 추가 */
transition: all 0.2s ease-in-out;
}
.button.is-link.is-light span,
.button.is-link.is-light span i {
color: #ffffff;
}
.button i,
.button span {
font-size: 0.9rem;
}
.button i {
margin-right: 0.4rem;
}
.button .icon:first-child:not(:last-child) {
margin-left: 0;
margin-right: 0;
}
여기까지 해주면 네비게이션 바가 아래처럼 바뀐다.

🍖 메인 화면 스타일링
이제 본격적으로 메인 화면을 스타일링해보자. 먼저 큰 박스들을 보기 좋게 변경해주자.
/* css/skin.css */
.panel {
border-radius: 12px;
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
background-color: #ffffff;
}
.panel.is-link .panel-heading {
background-color: transparent;
color: #344767;
font-size: 1.05em;
font-weight: 600;
padding: 1.5em 1.25em;
}
가운데로 정렬되어 있는 텍스트를 풀어준다.
<!-- js/components/navigationbar.js 클래스의 일부분 -->
<!-- i18n 속성의 ... 값은 subjects, events, forms, data들을 의미 -->
<p class="panel-heading has-text-centered" i18n="..."></p>
<!-- 위 코드를 아래와 같이 수정해준다 -->
<p class="panel-heading" i18n="..."></p>
다음은 이제 js 파일은 건들지 않아도 된다. 단순 css 작업! 저번 포스트에서 적용한 css까지 한 번에 업로드하면 아래와 같다. css 파일의 길이가 많이 길어질 것 같아 주석들도 추가해주었다.
/* css/skin.css */
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap");
/* 기본 태그 설정 */
* {
font-family: "Open Sans", BlinkMacSystemFont, -apple-system, "Segoe UI",
Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans",
"Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 0.93rem;
letter-spacing: -0.5px;
}
html {
background-color: #f8f9fa;
}
body {
color: #344767;
}
a,
a:hover {
color: #555db7;
}
strong {
color: #344767;
font-weight: 600;
}
/* 모달 */
.modal-background {
background-color: rgba(0, 0, 0, 0.6);
backdrop-filter: saturate(200%) blur(5px);
}
.modal-background-start-image {
width: 100%;
height: 100%;
-webkit-filter: brightness(0.7);
filter: brightness(0.7);
}
.modal-content.is-small {
max-width: 500px;
}
/* 박스 */
.box {
backdrop-filter: saturate(200%) blur(30px);
border-radius: 12px;
color: #344767;
padding: 3rem 2rem;
}
.title {
color: #344767;
font-size: 1.8rem;
}
.subtitle {
color: #344767;
font-size: 1.07rem;
}
/* 버튼 */
.button {
font-size: 0.9rem;
font-weight: 600;
border: 1px solid #c4ccda;
color: #344767;
padding-left: 1.2em;
padding-right: 1.2em;
border-radius: 7px;
height: 2.5rem;
transition: all 0.2s ease-in-out;
}
.button.is-link {
background-image: linear-gradient(310deg, #2d3092, #555db7);
box-shadow: 0 4px 7px -1px rgb(0 0 0 / 11%), 0 2px 4px -1px rgb(0 0 0 / 7%);
border: none;
}
.button.is-link.is-light,
.button.is-link.is-light.is-hovered,
.button.is-link.is-light:hover {
color: #ffffff;
}
.button i,
.button span {
font-size: 0.9rem;
}
.button i {
margin-right: 0.4rem;
}
.button .icon:first-child:not(:last-child) {
margin-left: 0;
margin-right: 0;
}
.button.is-small {
border-radius: 7px;
font-size: 0.84rem;
}
/* 네비게이션 바 */
.navbar {
background-color: transparent;
padding: 1rem 1.25rem;
}
@media screen and (min-width: 1024px) {
.navbar {
min-height: 4.5rem;
}
}
.navbar-link:not(.is-arrowless)::after,
.select:not(.is-multiple):not(.is-loading)::after {
border-color: #555db7;
}
/* 패널 */
.panel-block,
.panel-block:hover {
color: #344767;
}
.panel {
border-radius: 12px;
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
background-color: #ffffff;
}
.panel.is-link .panel-heading {
background-color: transparent;
color: #344767;
font-size: 1.05rem;
font-weight: 600;
padding: 1.5em 1.25em;
}
.panel-block-title {
font-size: 0.9rem;
}
.panel-block.is-active {
background-color: #f8f9fa;
border-left: none;
}
/* 인풋, 셀렉, 텍스트에어리아 */
.input,
.select select,
.textarea {
border: none;
background-color: #ffffff;
border-radius: 8px;
color: #344767;
font-size: 0.95rem;
}
.is-small.input,
.is-small.textarea {
height: 100%;
border-radius: 6px;
}
.input::placeholder,
.select select::placeholder,
.textarea::placeholder,
.control .has-icons-left .icon .fa-solid,
.has-text-grey-light {
color: #3447672c;
}
/* 완료 동그라미 아이콘 */
.has-text-link i {
font-size: 1px;
color: #82d616;
box-shadow: 0 0.3125rem 0.625rem 0 rgb(130 214 22 / 15%);
}
/* 스크롤바 표시 숨김 */
::-webkit-scrollbar {
display: none; /* Chrome, Safari, Opera*/
}
여기까지 하면 다음과 같은 데이터 수집 페이지를 만들 수 있다!

🐱👤 참고 : -
'프로젝트 > OpenEDC' 카테고리의 다른 글
| [OpenEDC] 중간 회고회고 (0) | 2022.06.20 |
|---|---|
| [OpenEDC] 스킨 커스텀하기 - 1 (0) | 2022.06.10 |
| [OpenEDC] 다크모드 지원 (0) | 2022.05.31 |
| [OpenEDC] 한국어 추가하기 (0) | 2022.05.27 |
| [OpenEDC] 페이지 분석 (0) | 2022.05.25 |



