OpenEDC 스킨을 마음대로 바꿔보자!
🥫 새로운 CSS 파일 생성 및 폰트 세팅
폰트가 맘에 안 드니 깔끔하게 Open Sans로 바꾸자. 새롭게 추가할 css 파일을 만들어 폰트 패밀리를 지정해준다. 나머지도 맘대로 수정한다.
/* css/skin.css */
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap");
* {
font-family: "Open Sans", BlinkMacSystemFont, -apple-system, "Segoe UI",
Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans",
"Helvetica Neue", Helvetica, Arial, sans-serif;
color: #344767;
font-size: 0.93rem;
letter-spacing: -0.5px;
}
🥫 초기 화면
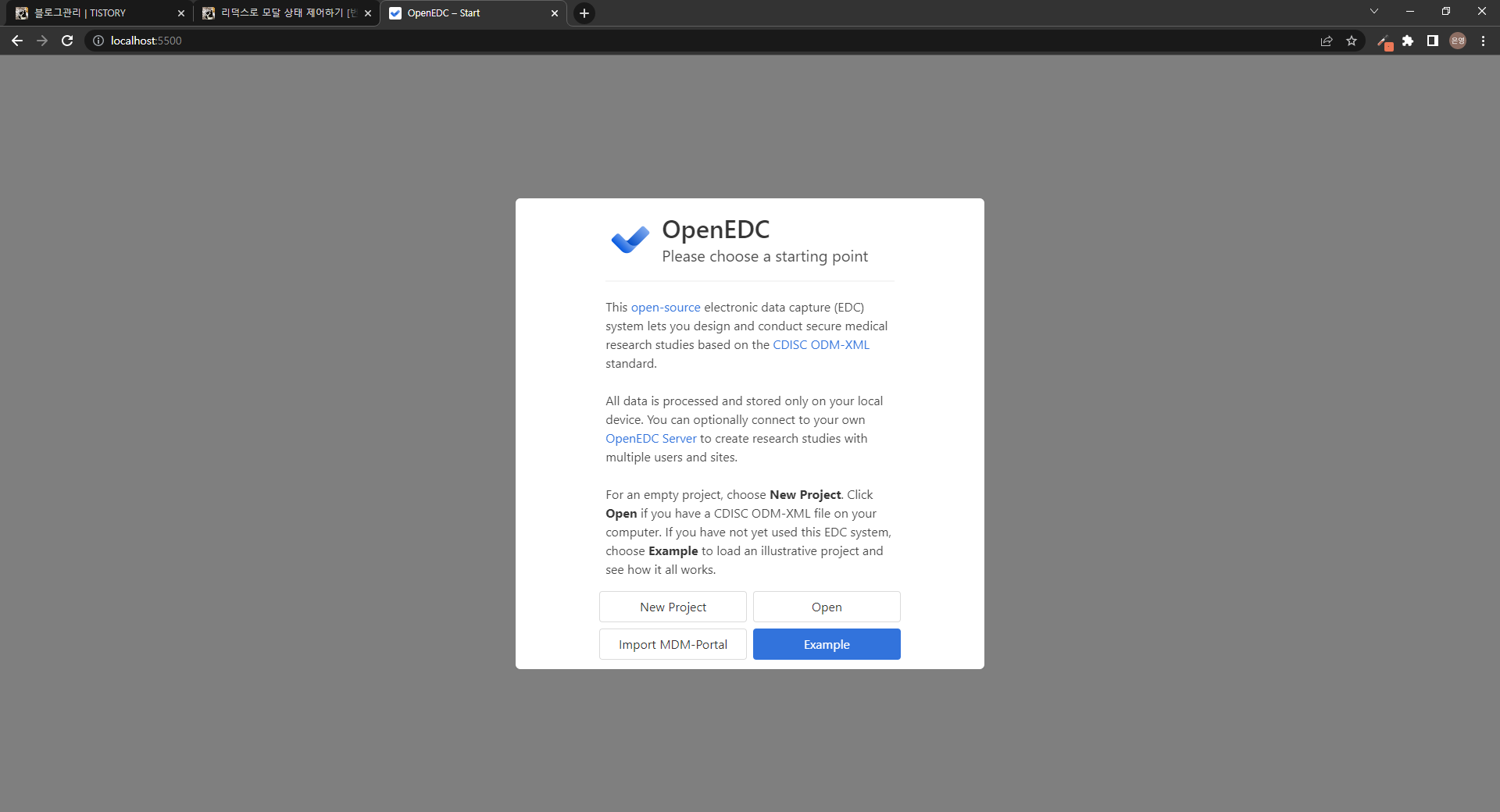
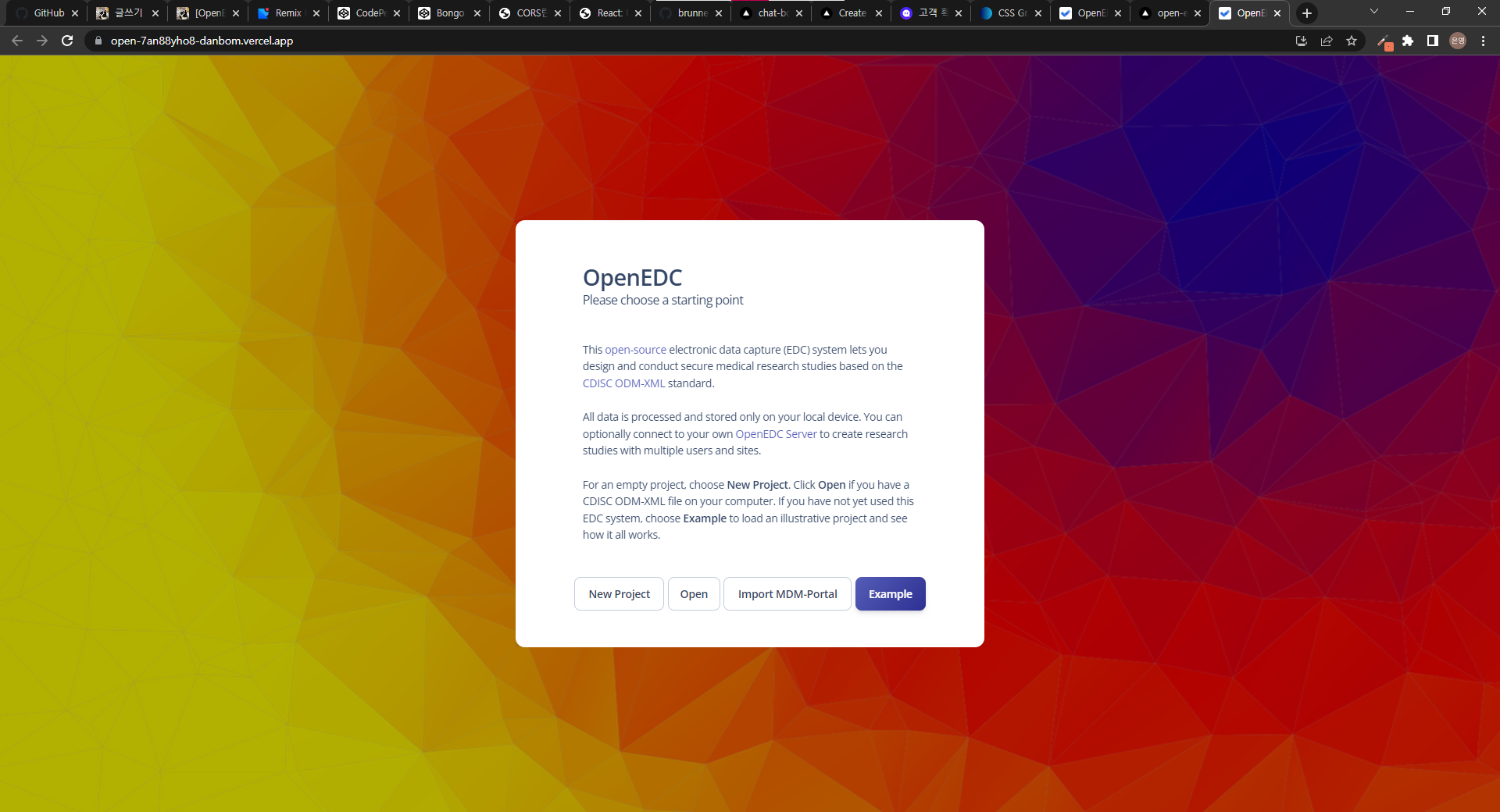
왼쪽의 초기화면을 오른쪽과 비슷하게 바꿔줄 것이다.


먼저 배경 이미지를 추가한다. 경로는 img 폴더에 이름은 start_background.png로 저장한다.
초기 시작 모달 배경에만 적용되어야 하므로 css 파일에 클래스 이름으로 정의하는 것보다 HTML에 새로운 img 태그로 넣어주는 게 좋을 것 같다.
js/components/othermodals.js 경로의 처음 부분인 StartModal의 코드를 수정해준다.
<!-- js/components/othermodals.js StartModal 클래스의 일부분 -->
<div class="modal-background"></div>
<!-- 위 코드를 아래와 같이 수정해준다 -->
<div class="modal-background">
<img class="modal-background-start-image" src="../../img/start_background.png">
</div>
스타일링도 해준다.
/* css/skin.css */
.modal-background {
background-color: rgba(0, 0, 0, 0.6);
backdrop-filter: saturate(200%) blur(5px);
}
.modal-background-start-image {
width: 100%;
height: 100%;
-webkit-filter: brightness(0.7);
filter: brightness(0.7);
}
모달 박스를 스타일링 해준다. backdrop-filter로 모달 바깥 영역을 흐리게 해주어 모달의 내용에 더 집중할 수 있도록 해준다.
/* css/skin.css */
.box {
backdrop-filter: saturate(200%) blur(30px);
border-radius: 12px;
color: #344767;
padding: 4rem 1rem;
}
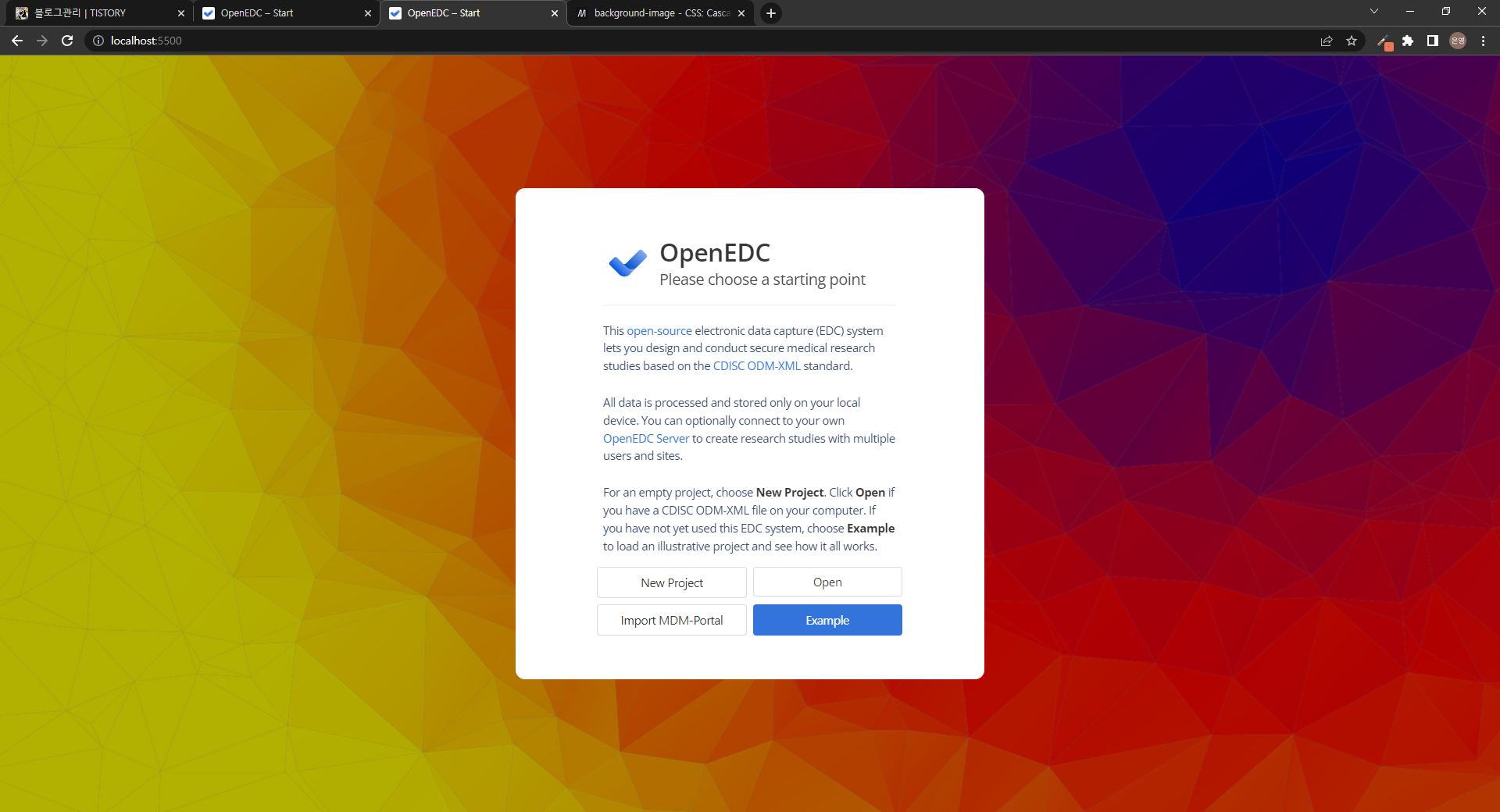
여기까지 하면 요런 화면을 얻을 수 있다.

모달 박스에 비해 안의 텍스트 영역이 너무 좁아 보인다. 아까와 같이 js/components/othermodals.js 경로의 StartModal의 코드를 수정해주자.
<!-- js/components/othermodals.js StartModal 클래스의 일부분 -->
<div class="width-is-two-thirds">
<div class="openedc-title">
<!-- 위 코드를 아래와 같이 수정해준다 -->
<div class="width-is-three-quarters">
<div class="openedc-title mb-5">
기존 css들에 다음과 같이 정의되어 있기 때문에 클래스 이름만 바꿔주어도 된다.
/* css/style.css */
.width-is-three-quarters {
width: 75%;
margin: 0 auto;
}
.width-is-two-thirds {
width: 66%;
margin: 0 auto;
}
/* lib/bulma.css */
.mb-5 {
margin-bottom: 1.5rem!important;
}
타이틀과 서브타이틀을 스타일링한다.
/* css/skin.css */
.title {
color: #344767;
font-size: 1.8rem;
}
.subtitle {
color: #344767;
font-size: 1.07rem;
}
구분선이 안 이쁜 것 같으니 그냥 빼버린다.
<!-- js/components/othermodals.js StartModal 클래스의 일부분 -->
<hr>
<p class="mb-5" i18n-html="about-text-1"></p>
<!-- hr 태그를 삭제한다 -->
<p class="mb-5" i18n-html="about-text-1"></p>
링크 색을 차분한 남색으로 바꿔주고 마우스 호버 시 검은색으로 바뀌는 속성을 없애준다.(별로라서..) strong 태그의 경우도 font-weight이 너무 크게 설정되어있어 줄여준다.
/* css/skin.css */
a {
color: #555db7;
}
a:hover {
color: #555db7;
}
strong {
color: #344767;
font-weight: 600;
}
대망의 버튼 부분! 아마 초기 화면 중 변동 사항이 제일 큰 부분일 것 같다. 먼저 기본 구조를 바꿔준다.
<!-- js/components/othermodals.js StartModal 클래스의 일부분 -->
<div class="columns is-centered is-multiline">
<div class="column is-6 p-1">
<button class="button is-fullwidth" onclick="newProject()" i18n="new-project"></button>
</div>
<div class="column is-6 p-1">
<div class="file is-fullwidth" id="open-odm-button">
<label class="file-label">
<input class="file-input" type="file" accept=".xml,text/xml" name="odm-xml" onchange="openODM()">
<span class="file-cta button is-fullwidth" i18n="open"></span>
</label>
</div>
</div>
<div class="column is-6 p-1">
<button class="button is-fullwidth" onclick="openMDMLoadDialog(false)" i18n="load-from-mdm"></button>
</div>
<div class="column is-6 p-1">
<button class="button is-link is-fullwidth" onclick="loadExample()" i18n="example"></button>
</div>
</div>
<!-- 위 코드를 아래와 같이 수정해준다 -->
<div class="columns is-justify-content-space-between">
<div class="column p-1">
<button class="button is-fullwidth" onclick="newProject()" i18n="new-project"></button>
</div>
<div class="column p-1">
<div class="file is-fullwidth" id="open-odm-button">
<label class="file-label">
<input class="file-input" type="file" accept=".xml,text/xml" name="odm-xml" onchange="openODM()">
<span class="file-cta button is-fullwidth" i18n="open"></span>
</label>
</div>
</div>
<div class="column p-1">
<button class="button is-fullwidth" onclick="openMDMLoadDialog(false)" i18n="load-from-mdm"></button>
</div>
<div class="column p-1">
<button class="button is-link is-fullwidth" onclick="loadExample()" i18n="example"></button>
</div>
</div>
스타일링도 해준다.
/* css/skin.css */
.button {
font-size: 0.9rem;
font-weight: 600;
border: 1px solid #c4ccda;
color: #344767;
padding-left: 1.2em;
padding-right: 1.2em;
border-radius: 7px;
height: 2.5rem;
}
.button.is-link {
background-image: linear-gradient(310deg, #2d3092, #555db7);
box-shadow: 0 4px 7px -1px rgb(0 0 0 / 11%), 0 2px 4px -1px rgb(0 0 0 / 7%);
border: none;
}
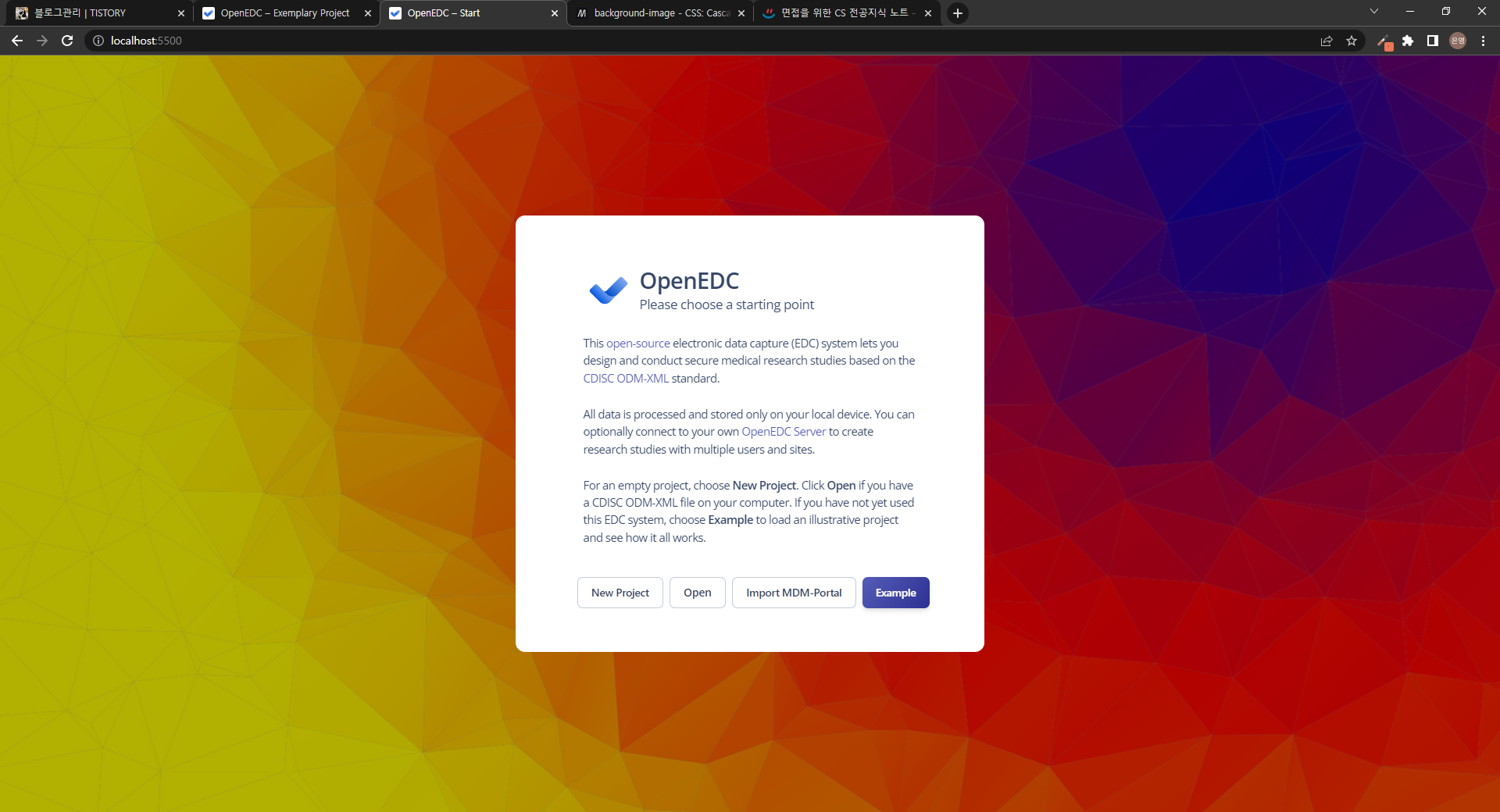
이렇게 하면 초기화면 완성!

🐱👤 참고 : -
'프로젝트 > OpenEDC' 카테고리의 다른 글
| [OpenEDC] 중간 회고회고 (0) | 2022.06.20 |
|---|---|
| [OpenEDC] 스킨 커스텀하기 - 2 (0) | 2022.06.13 |
| [OpenEDC] 다크모드 지원 (0) | 2022.05.31 |
| [OpenEDC] 한국어 추가하기 (0) | 2022.05.27 |
| [OpenEDC] 페이지 분석 (0) | 2022.05.25 |



