저번 시간에 npm이란 Node.js로 만들어진 프로그램을 쉽게 설치할 수 있게 해주는 일종의 앱스토어라고 했다.
🥞 Node.js, create-react-app 설치
오늘은 Node.js를 설치하며 시작하도록 하겠다! 먼저 Node.js 공식 홈페이지에 접속한다.

LTS는 안정화된 버전이고 Current는 가장 최신 버전을 의미한다. 둘 중에 취향에 맞게 선택해서 다운로드하면 된다. 나는 Current를 선택해 다운로드했다.
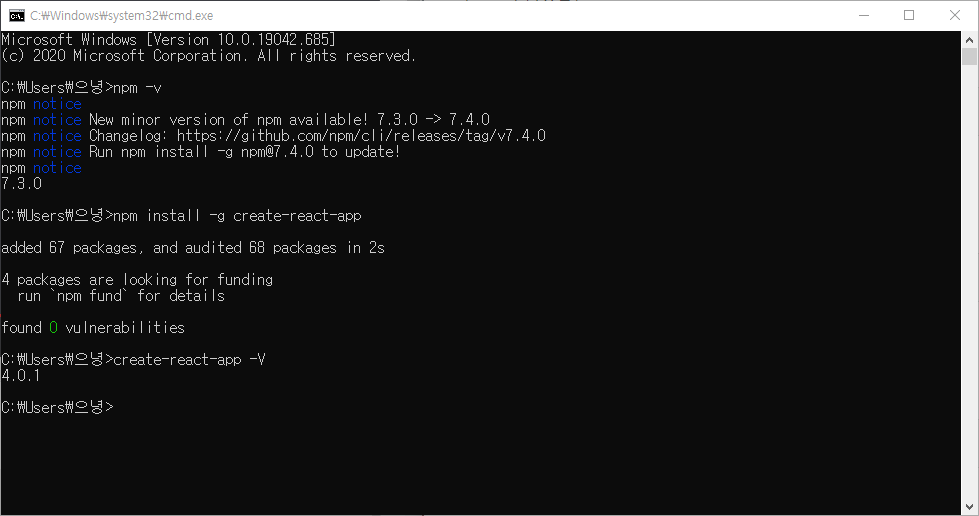
다음엔 npm이 잘 다운로드되었는지 확인할 차례다. cmd를 켜 아래 명령어를 입력한다.
npm -v
버전을 나타내는 숫자가 출력되었다면 다운로드가 완료된 것이다. 그럼 다운로드된 npm으로 create-react-app을 설치해보자.
npm install -g create-react-app
위 코드에서 -g란 global의 약자이며 컴퓨터의 어디에서든지 실행될 수 있게 해주는 옵션이다. create-react-app이 잘 설치되었는지 확인한다.
create-react-app -v
여기서 npm과 npx의 차이점을 알아보자. npm이 프로그램을 설치하는 프로그램이라면 npx는 임시로 설치해 한 번만 실행시키고 지우는 역할을 수행한다. npx는 컴퓨터의 공간을 불필요하게 낭비하지 않고 실행할 때마다 새롭게 다운로드하기 때문에 항상 최신 버전을 사용할 수 있다는 장점이 있다.
🥞 개발 환경 디렉토리 세팅
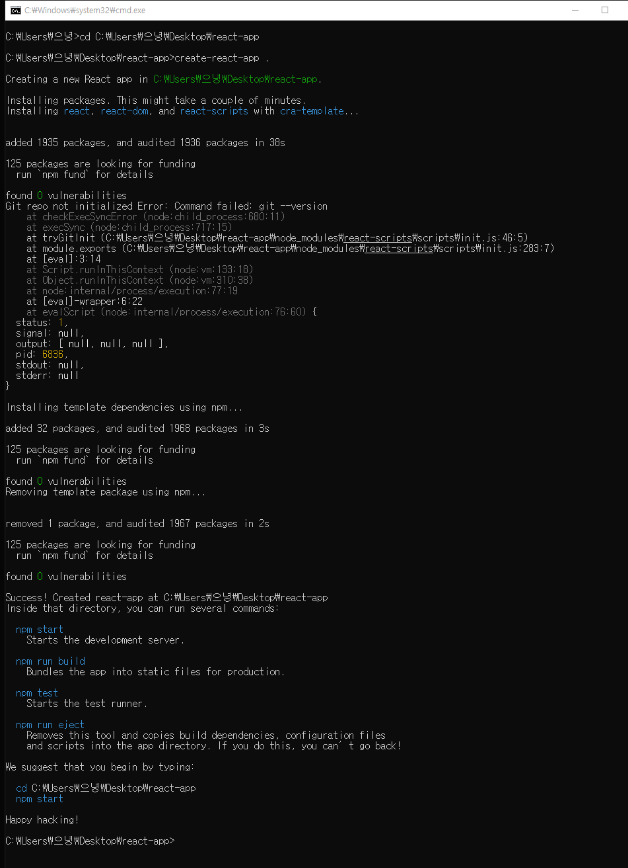
바탕화면에 원하는 이름으로 폴더를 만들고 create-react-app에게 이 폴더를 리액트 개발 환경으로 만들어달라고 부탁해야 한다.(폴더 이름을 react로 하면 안 된다!! react가 특수한 문자이기 때문에 create-react-app이 거절한다!) 터미널에서 방금 생성한 폴더로 가 아래 명령어를 입력한다. 점(.)은 현재 디렉토리를 의미한다.
create-react-app .
🥞 리액트 실행하기
VS code에서 상단 메뉴바의 view - appearance - show panel을 누르면 터미널을 볼 수 있다. 터미널에서 아까 만든 폴더로 경로를 변경하고 아래 명령어를 실행시킨다.
npm run start
웹 브라우저가 자동으로 실행되면서 create-react-app이 만들 수 있는 가장 최소한의 앱을 볼 수 있다. 실행을 종료하고 싶은 경우 터미널에 ctrl+C를 입력하면 된다. 종료시킨 후 브라우저를 리로드하면 페이지가 열리지 않는다.
🥞 Sample Application 살펴보기
리액트의 경우 id가 root인 태그 안에 컴포넌트들을 넣게 된다. 이 컴포넌트들은 src 폴더에 추가할 수 있다. src 폴더의 index.js 파일을 살펴보면 id 값이 root인 태그를 선택하는 자바스크립트 문법을 볼 수 있다.
document.getElementById('root')
다음 이미지에서 볼 수 있는 App 태그가 리액트를 통해 만든 사용자 정의 태그 컴포넌트를 의미한다.

우리는 App.js를 함수형이 아닌 클래스형으로 공부할 것이기 때문에 기본틀을 조금 수정해준다.
import logo from './logo.svg';
import React, { Component } from 'react';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}
export default App;
create-react-app의 경우 파일을 수정할 때마다 자동으로 웹 브라우저를 리로드 해준다.
🥞 배포하기
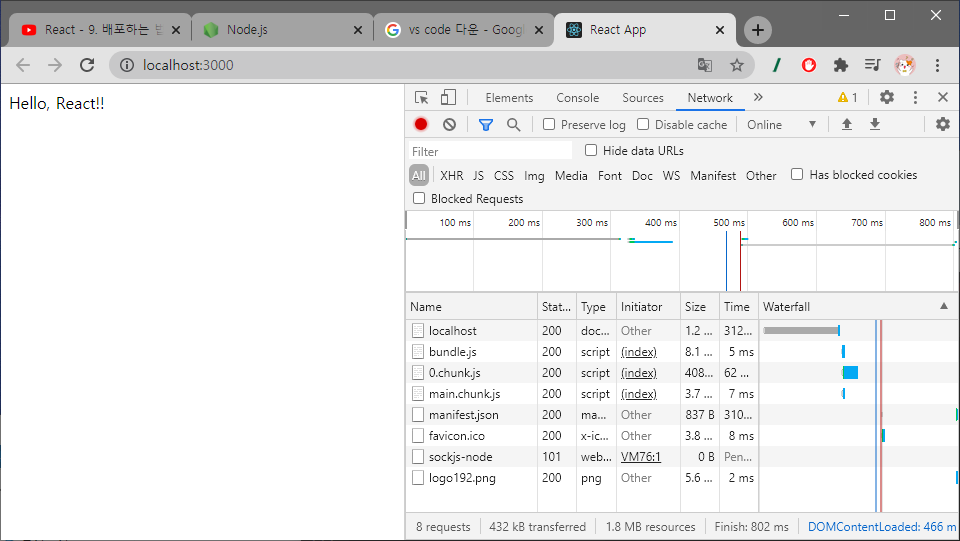
아까 실행시켜놓은 리액트 웹앱 페이지에서 개발자 도구를 켜 Network를 클릭하고 새로고침 버튼을 우클릭해 캐시 비우기 및 강력 새로고침 옵션을 클릭한다. 이렇게 했을 경우, 1.8MB의 자원이 다운로드된 것을 볼 수 있고 여기서 create-react-app의 개발 환경은 파일의 무게가 무거운 것을 알 수 있다.

다시 VS code로 돌아와 터미널에 아래 명령어를 입력한다.
npm run build
위 코드를 실행시키면 기존에 없던 build 폴더가 추가된다. 이 폴더의 index.html은 기존의 index.html에서 공백과 같이 불필요한 정보를 제거한 버전으로 기존 파일보다 용량이 훨씬 작아지게 된다.
결과적으로, 실제로 배포할 때는 용량이 적은 build 폴더의 파일들이 사용된다. 그럼 배포할 수 있는 링크를 만들고 접속해보자. serve는 npm을 통해 설치할 수 있는 간단한 웹서버를 뜻한다.
npm install -g serve
npx serve -s build
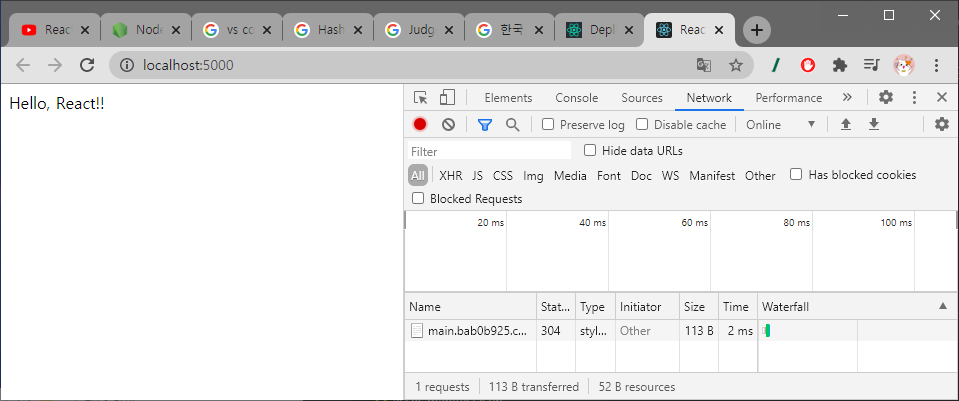
밑의 코드는 serve를 다운로드하여 실행시킬 때 build 디렉토리를 document root로 하겠다는 명령어이다. 입력 결과, Serving! 밑에 접속 주소들이 출력되고 링크에 접속하게 되면 밑의 이미지와 같이 동작은 같지만 용량이 매우 적어진 것을 확인할 수 있다.

'프론트엔드 상식' 카테고리의 다른 글
| React Event - React 컴포넌트 이벤트 만들기 (0) | 2021.01.12 |
|---|---|
| React State 의 소개와 사용법 (0) | 2021.01.11 |
| React Refactoring 및 components 파일로 분리하기 (0) | 2021.01.11 |
| HTML 코드를 React 코드로 변환해보기 (0) | 2021.01.08 |
| React 유래와 장점, 개발 환경 종류 (0) | 2021.01.07 |



