🍳 Refactoring :: 태그의 속성(attribute, props)을 웹페이지에 표시하기
Refactoring이란, 동작 변화 없이 내부 구조를 변경하는 것을 의미한다. 밑의 코드처럼 태그의 속성인 title, sub에 값을 주어 웹에 표시되는 문구를 바꾸고자 한다.
class App extends Component {
render() {
return (
<div className="App">
<Subject title="MEOW" sub="The cat rules the world!"></Subject>
<TOC></TOC>
<Content></Content>
</div>
);
}
}
이 경우, JSX의 {this.props.name} 문법을 사용한다. 예를 들어 name이 title이라면 {this.props.title}으로 표기한다.
class Subject extends Component {
render() {
return (
<header>
<h1>{this.props.title}</h1>
{this.props.sub}
</header>
);
}
}
JSX의 주석은 {}(중괄호) 안에 기존 자바스크립트의 주석을 사용하면 된다.
class TOC extends Component {
render(){
return (
<nav>
<ul>
{ /*a 는 공통 Tag name, href 는 속성(attribute) : 재사용성이 높다 */ }
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ul>
</nav>
);
}
}
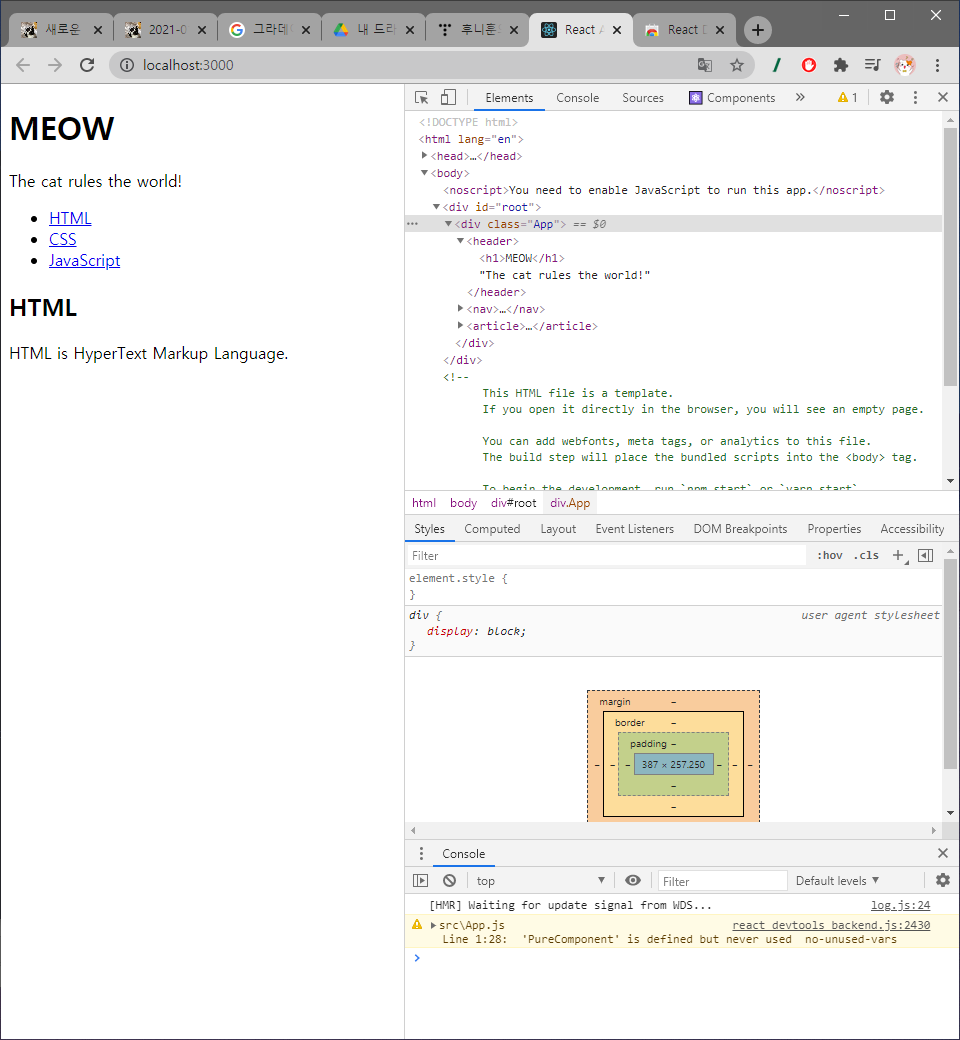
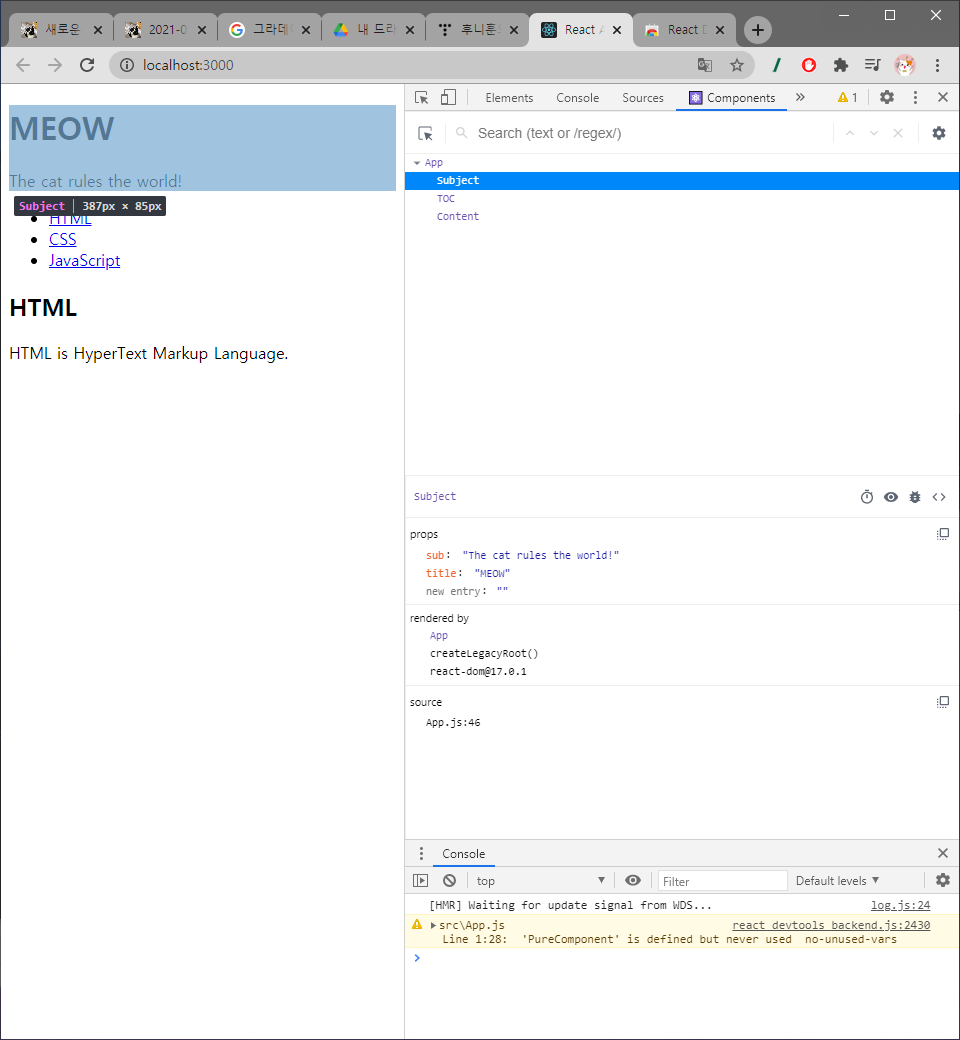
크롬 확장 프로그램인 React Developer Tools를 설치하면 다음과 같은 기능을 사용할 수 있다. React 웹앱 상에서 개발자 도구를 켜고 Element 카테고리를 선택하면 우리가 작성한 코드가 아닌 HTML이 이해한 코드를 볼 수 있는데, React Developer Tools를 설치한 후 생기는 Component 카테고리를 선택하면 다음 사진과 같이 실제 React 상 속성들을 볼 수 있다. 이 속성 창에서 속성을 직접 변경할 수도 있다.


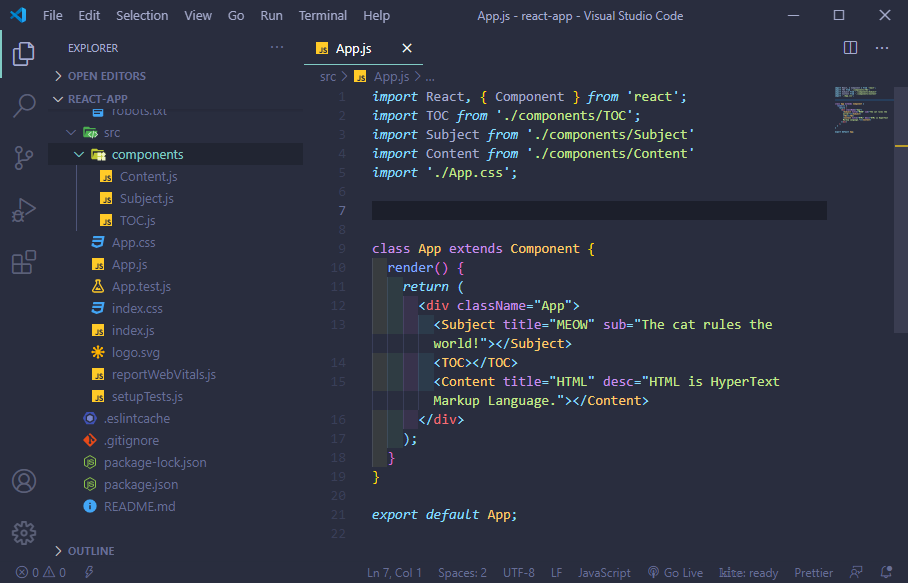
🍳 각각의 Component들 파일로 정리하기
- src 폴더 안에 components 폴더를 생성한다.
- TOC.js를 components 폴더에 추가한다.
import React, { Component } from 'react';
class TOC extends Component {
render(){
return (
<nav>
<ul>
{ /*a 는 공통 Tag name, href 는 속성(attribute) : 재사용성이 높다 */ }
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ul>
</nav>
);
}
}
{/* 어떤 것을 외부에서 사용할 수 있게 할 것인가를 결정,
이 코드로 인해서 TOC 라는 클래스를 외부에서 가져다 쓸 수 있게 된다*/ }
export default TOC;
3. App.js의 TOC 클래스르 삭제하고 import를 추가한다.
import TOC from './components/TOC';
4. 같은 방법으로 다른 components도 진행한다.

'프론트엔드 상식' 카테고리의 다른 글
| React Event - React 컴포넌트 이벤트 만들기 (0) | 2021.01.12 |
|---|---|
| React State 의 소개와 사용법 (0) | 2021.01.11 |
| HTML 코드를 React 코드로 변환해보기 (0) | 2021.01.08 |
| Node.js,npm,create-react-app 설치, React 실행·배포 (0) | 2021.01.08 |
| React 유래와 장점, 개발 환경 종류 (0) | 2021.01.07 |



