티스토리에 글을 처음 작성하면서 깃허브 마크다운을 작성할 때처럼 백쿼트를 사용했다.
하지만 분명 작성할 때는 백쿼트가 아래처럼 눈에 띄게 잘 보였는데

글을 게시하면 회색 배경이 사라지고 얇은 폰트로 변경되어버린다..!

이미 티스토리를 사용하고 있는 분들께도 여쭤봤지만 잘 모르겠다는 답변이 대다수였고 검색해봐도 변경하는 방법을 찾을 수 없었다. 8ㅅ8 결국 개발자 티스토리를 돌아다니다 백쿼트가 첫 사진처럼 잘 먹는(?) 블로그를 찾을 수 있었고 그분이 올리신 게시글 몇 개를 읽은 후 방명록을 작성하며 백쿼트에 대해 여쭤봤다. 감사하게도 CSS에 차이가 있는 것 같다는 친절한 답변을 해주셨고 비교해 수정한 결과 문제를 해결할 수 있었다!

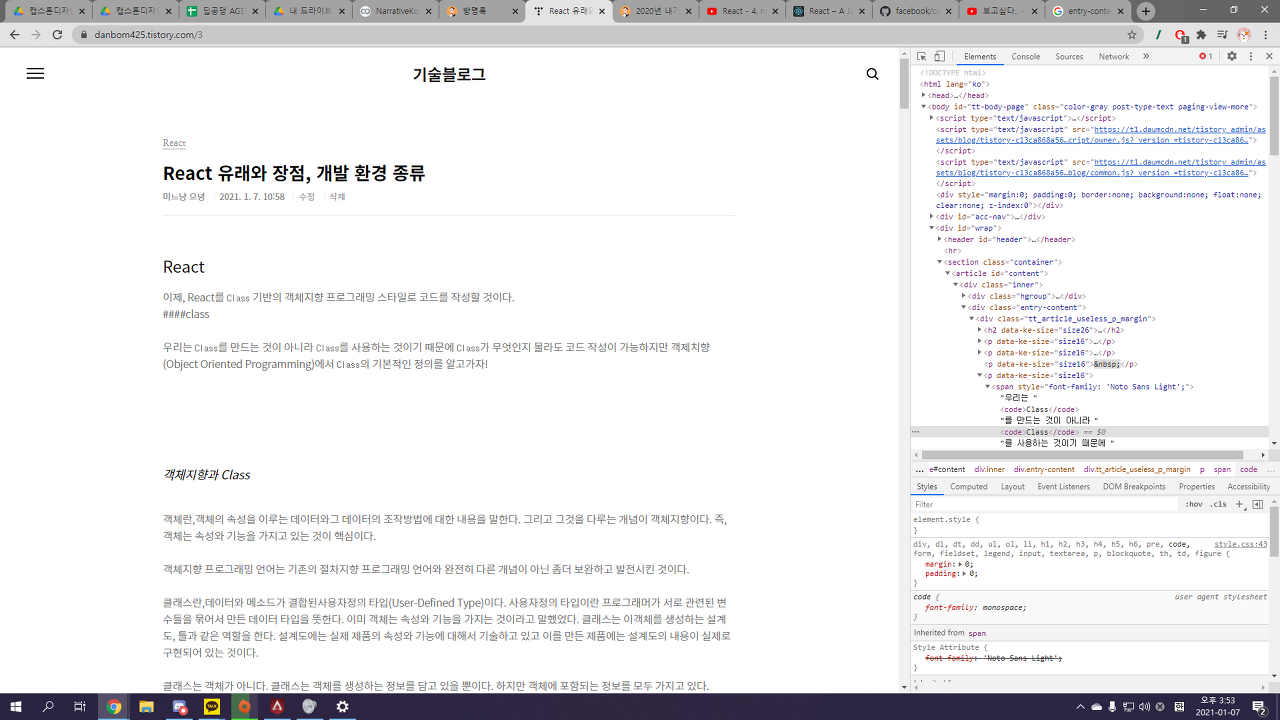
원래 내 블로그의 본문 페이지에서 개발자도구를 켜 백쿼트 부분(code 태그)을 살펴보자.
code {
font-family : monospace ;
}
조언해주신 분의 블로그의 백쿼트 부분(code 태그)을 살펴보자!
.entry-content code {
color: #555;
background-color: #F6F7F8;
padding: 4px;
border-radius: 4px;
font-family: Menlo, Consolas, Monaco, monospace;
font-size: 0.8em;
}
결론! 내 티스토리 스킨 편집에서 HTML 편집 - CSS 선택하고 코드 태그 부분을 원하는 대로 수정하면 된다! ~_~

'기타' 카테고리의 다른 글
| 20240514 (0) | 2024.05.14 |
|---|---|
| 조아 (1) | 2024.05.14 |
| 20240508 (0) | 2024.05.08 |
| PyTorch를 사용하여 실시간 차선 감지 (Lane Detection) 모델 학습시키기 (0) | 2023.09.05 |
